Living inside a world that’s currently experiencing massive influx of mobile devices sparks concern for mobile-aware solutions. First, responsive and adaptive web design. What came next was video compression. I had done an experiment with H.265 HEVC last time (it was a really fun experiment), and now let’s see what WebP has to offer. The cool things about WebP are: support for alpha channel (image transparency) and animation (gif). Think it as a replacement, not only for JPG, but PNG and GIF at the same time.

I used the pre-built binary downloaded from WebP download page, specifically the libwebp-0.4.0-mac-10.8.tar.gz. Here we have cwebp to encode TIFF, JPG and PNG into .webp file, the dwebp to do the opposite, gif2webp specifically for GIF, vwebp to view the WebP files (just use Chrome or IE with Frame plugin), and webpmux for muxing (what is muxing?).
Feel free to check the documentation provided by Google.

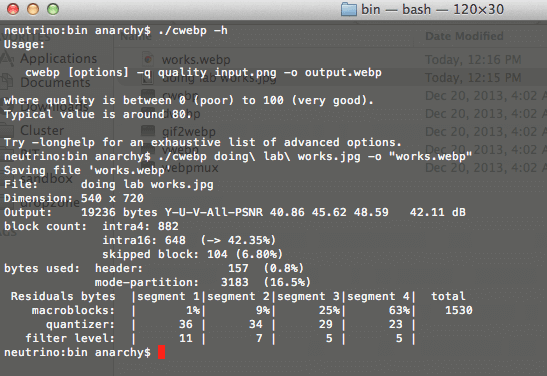
It is pretty simple to get started.
./{cwebp,dwebp,vwebp,gif2webp,webpmux} -h // to display a short documentation / guide
./cwebp input.{jpg,png,tiff} -o output.webp // simplest command that works

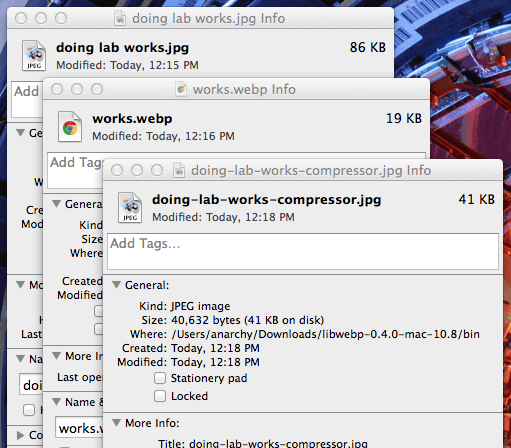
Seems like WebP outran my favorite image compression tool, the CompressorIO (I used lossless compression scheme on CompressorIO), with the image quality remains unscathed. FYI Google is dog-fooding the WebP by deploying it on Google Play store.
Here’s a write up by Andrew Munsell on JPG vs WebP.
Upon the advent of mobile computing, seems like the race to minimize the packet sent to and fro these mobile devices is a growing concern due to (I think) monthly limit for data transfer and the size of the internet, if not to cheapen the internet alone.