November 2013. I just finished writing 2 articles on Dalvik’s Runtime: the Malay version for Amanz.My, and the another one was the backstage story on Faith (old blog), or actually it was not Faith. It was actually done on Spark NightlyArt, the precursor to Faith. Powered by WordPress as the blogging engine, backed with SQLite instead of the standard MySQL setup. And this was where it got bumpy. The WP + SQLite setup hit a wall, skidded to an abnormal halt, and plunged into death.
Spark NightlyArt was hosting short articles. It was running with fewer than 5 plugins, and running on a free and minimal WordPress theme. The problem materialized itself when I was writing the Dalvik’s article. At a point inching towards completion, hitting “Save as draft” returned me with a blank editor, commonly known as the WordPress white screen of death. I mean… the article was a bit more to complete, and suddenly it went to hell, leaving me alone trying to figure out what kind of sin I did that even hell didn’t want to accept me.
Spark’s setup
Thanks to SQLite Integration, the installation went well. It didn’t take too long to set it up. This Japanese guy, the author of the SQLite Integration, has a decent tutorial on installing it.
But why, in the first place, I decided to use SQLite instead of MySQL? Partly because of Oracle’s bad reputation was well known in the FOSS community (still is). Besides, back then I was on shared hosting with MySQL as the only option (neither PostgreSQL nor MariaDB was available as the DB backend). Another contributing factor might be the fact that Ghost uses SQLite by default, and it makes the impression that SQLite is fast (it is, but with restrictions).
the first foray into SCG
Spark NightlyArt melted into my socks, making me uncomfortable to walk. Ghost’s offerings of performance, simplicity, and minimalist reeled me in. I converted all WordPress-based blogs to Ghost after purchasing a small 256 MB Linux VPS from RamNode, and began cramming Ghost blogs into it. Haven.na is the continuation of Blog.NightlyArt: a healthy daily dosage of command line after experimenting with it; Defiance.na serves as the blog where I put my future experiments or thoughts on tech; Faith is the successor of Spark. All 3 NightlyArt blogs together with Caspershire.
But that didn’t end well. My usual Ghost setup chugs 68 MB of RAM per blog. 68 times 4 is equal to 272 MB. The VPS has 256 MB RAM only. The magic of keeping it running although the RAM got maxed out made possible with the help of SWAP space. But it ain’t no fun if RAM got maxed out. I posted a Q&A thread on ServerFault, waiting if some SysAdmin guys knew how to work on it. Didn’t end well too.
Furious with that, I made my mind up and started sketching the plan to move my blogs, some if not all, to SCG.
Not long before that, @pali7x had been preaching religiously about static content generator after he migrated from Blogspot to Nanoc. Thank god at that time I wasn’t using WordPress anymore to tip the favor of Ghost, and Ghost is kinda pseudo-SCG. The concept of SCG really fascinated me, made me riveted because of its speed and customizability, but at that time installing Node and Ghost had already drained a large sum of my mental energy (NodeJS first-timer with Ghost). I really took the recommendation to deploy a blog with SCG quite seriously… as serious as reading horoscope, because dealing with NodeJS and Ghost was overwhelming (hint: I am not a programmer, just an average Linux user). Dealing with more would equate doing trigonometric functions without calculator.
Hexo, the NodeJS-based SCG
I had poured a laborious work on making it to happen, starting with learning nanoc with babysteps (hint: Nanoc and I couldn’t get along). Made a temporary switch to Hugo, because it seemed promising but after couple of tests it broke, and it broke quite bad (Hugo and I couldn’t get along, too). Settled down with Hexo, quite reluctant at first because of past experiences, but at last it glued.
The deployment process was jagged. Although I could do it as fast as lightning with the pre-built templates on OpenShift or Heroku, but I decided not to be bonded with any commercial PaaS. Created a Docker instance, installed Git and SSH (bad practice, I know), and then initialized git bare repository. The whole process was documented, and is [available here on Faith][11].
You can describe Hexo as a SCG that has it all. Built-in support for syntax highlighter, painless theme switching (there’s a specific folder for themes), and it is shipped with image lightbox. Not sure it has FitVid or not (haven’t checked this one yet). Hexo introduced me couple more things like Styl and Jade, both are cool but confusing at the same time (because I didn’t invest time to understand them).
But… there’s always a “but”.
I don’t feel at home as I do with Ghost.
switching to Jekyll
November 26, 2014. In the morning, Caspershire was still running on Ghost, and I had a plan to use Jekyll so that I could lift up the stress on the RamNode 256 MB Linux VPS, and giving it a bit more room. The deployment process was brief. Caspershire was resurrected.
And I feel at home. Ended up converting Faith and Savant.Caspershire into Jekyll.
the Jekyll setup
Deploying it is easy. The command jekyll new caspershire created a folder caspershire with skeleton structure of Jekyll. The default theme is decent enough, so it stays. The thing is everytime I switch into new blogging engine, the first 1 hour is daunting. “Where is the theme’s assets?”, “How do I update the configuration without breaking it?”, “How do I restructure the template into this and this”, and stuff like that. The issue I had with Jekyll was the theme structure. As I said before, Hexo has a specific folder for themes, but Jekyll doesn’t seem to have one.
But that’s okay. I feel at home enough.
Hexo has this command hexo new to create new post, which will reside in source/_post folder. Jekyll doesn’t have the equivalent command. Bear in mind that Jekyll is highly modular, hence adding new plugin would attend to features that you need. To have the equivalent command as hexo new, there’s a tutorial by Jonas Brusman on how to do it. First, run gem install thor stringex to install Thor and Stringex. Then, inside the root folder, create a file jekyll.thor with the following code block.
require "stringex"
class Jekyll < Thor
desc "new", "create a new post"
method_option :editor, :default => "subl"
def new(*title)
title = title.join(" ")
date = Time.now.strftime('%Y-%m-%d')
filename = "_posts/#{date}-#{title.to_url}.md"
if File.exist?(filename)
abort("#{filename} already exists!")
end
puts "Creating new post: #{filename}"
open(filename, 'w') do |post|
post.puts "---"
post.puts "layout: post"
post.puts "title: \"#{title.gsub(/&/,'&')}\""
post.puts "tags:"
post.puts " -"
post.puts "---"
end
system(options[:editor], filename)
end
end
The command thor jekyll:new the title of the new post is at your disposal now. Easy?
By default Hexo has read more functionality that will display excerpt on the index page. And your guess is right… Jekyll doesn’t have it, and here’s how to fix that. Need more plugins? Jekyll’s official site has a dedicated page for it, and there’s a website called Jekyll Plugins.
backup technique
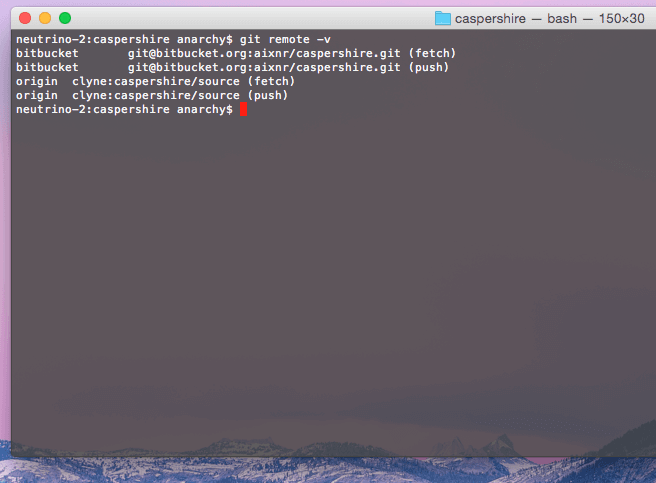
The root folder of the blog is Git-able. The server where the blog is deployed to can be considered as backup (the command git clone <repo> can be used if you screwed up the local copy). But redundant copy is always a good thing. Each of my SCG blog has 2 git repositories, the origin and bitbucket. A local git folder can have as many repo as one might need.

git remote add bitbucket <repo address>
git push --all bitbucket // this will push the commit histories, AFAIK
or
git push -u bitbucket --all // this will make the bitbucket as the upstream (main) repo
The command git remote -v returns how many git repositories the folder is connected to.

wrapping up
I guess I have more to learn.
This experiment was fun. I had fun.