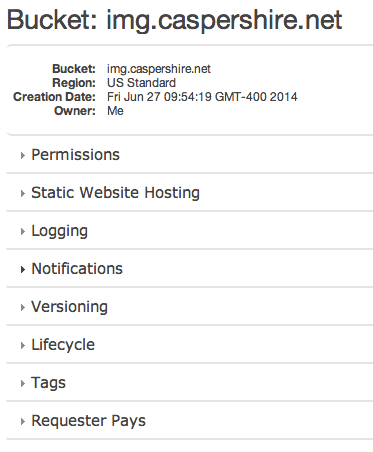
If you intend to use custom subdomain instead of its own AWS URL (long and ugly), name the bucket with the address you want to map with. For instance, I created a bucket with the name img.caspershire.net because I want to map the subdomain img.caspershire.net onto it later on.

Permission

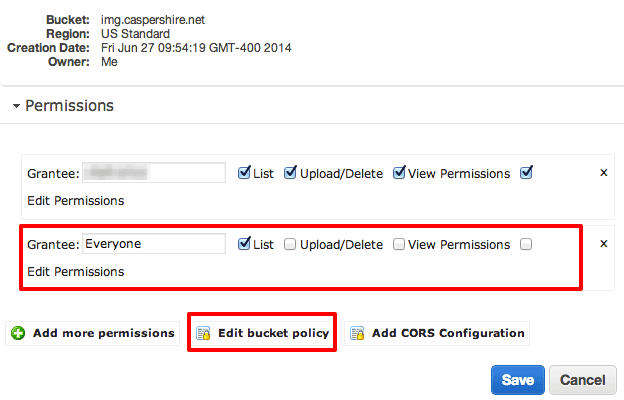
After you created the bucket automatically it has your AWS ID with all permission profiles checked, and now you have to set new one for everyone and give it List access (a.k.a the read access). Done with this part? Now we edit the bucket policy. Without defining rule(s) for the bucket through the bucket policy, every time you upload assets (e.g. images) into the bucket, you have to change the files’ permission to public because the bucket will not do it automatically without any policy. So in this case, through bucket policy, we can tell the bucket to set any uploaded file to public. Got it?
You can use this rule, and change the indicated field
{
"Version": "2008-10-17",
"Statement": [
{
"Sid": "AllowPublicRead",
"Effect": "Allow",
"Principal": {
"AWS": "*"
},
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::{your bucket name without curly brackets here}/*"
}
]
}
The cool thing is, you can prevent hot-linking through the bucket policy.
domain / subdomain Mapping
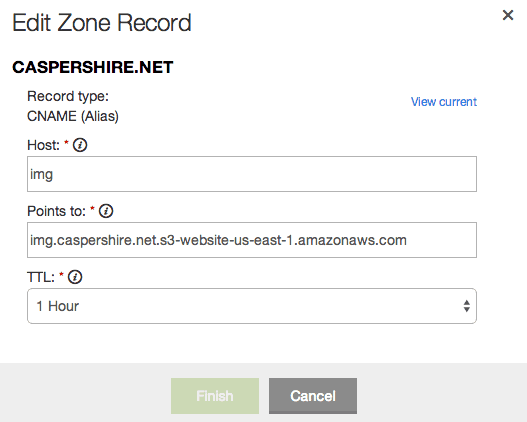
Go to your domain’s Zone Edit control panel (I assume you know how to get there since you are reading an AWS tutorial now), point your desired subdomain’s CNAME to your bucket’s endpoint. In my case, my S3 bucket’s endpoint is img.caspershire.net.s3-website-us-east-1.amazonaws.com, hence that’s the address I point to.

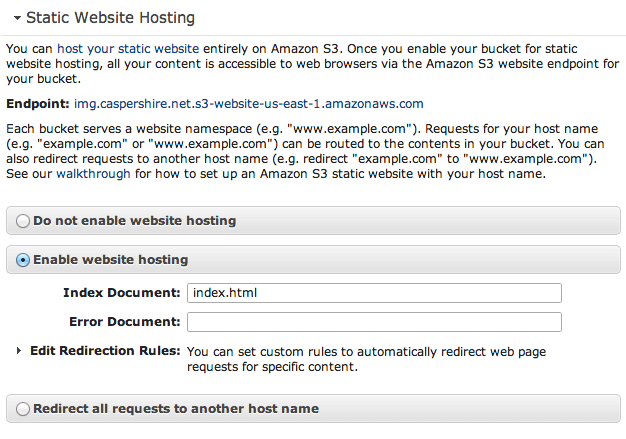
Done editing the zone record, now go to your bucket pane, enable the website hosting feature and just put down the Index Document as index.html even though you don’t actually have that file.

We are done here. I think you know what to do next, or if you don’t, try to upload some images and check whether it can be displayed or not through the subdomain you’ve configured just now. In my case, I stored images inside 2014/ folder on the img.caspershire.net bucket, so it should be accessible through this URL:img.caspershire.net/2014/panda-staring-hard.png.
Reference was made to a thread on Stack Overflow, an article by Chris O’Sullivan, another thread on Stack Overflow. FYI, there’s a great plugin for WordPress to integrate your WordPress installation with S3 and CloudFront.